Docker-TourOptimizer Angular Demo Application
Containerizing an application helps to use it more conveniently across different platforms and, most importantly, as a microservice. Further, scaling an application becomes more straightforward as different standardized orchestration tools can be utilized. It can be launched either (locally) as part of a docker-compose or as a highly-scalable web-micro-service in a Kubernetes cluster, to give an example.
Further Documentation and helpful Links
Our content:
-
Further documentation - docs.dna-evolutions.com
-
Special features - Overview of special features
-
Our company website - www.dna-evolutions.com
-
Our official repository - public.repo.dna-evolutions.com
-
Our official JavaDocs - public.javadoc.dna-evolutions.com
-
Our YouTube channel - DNA Tutorials
Overview
General - DNA Demo Application
The angular-demo application was generated with Angular CLI. Further, we utilized OpenApi Generator to automatically create the required TypeScript models from the OpenApi definition provided from our Swagger endpoint of JOptTourOptimizer.

DNA Demo Application
To utilize JOptTourOptimizer-Docker, we created an angular-demo application. An instance of this demo application is hosted on Microsoft Azure and is made available via https://demo.dna-evolutions.com.
Info
You can access the latest source-code at https://github.com/DNA-Evolutions/Angular-Demo-Application-Source.
The angular-demo application was generated with Angular CLI version 10.1.2. Further, we utilized OpenApi Generator to automatically create the required TypeScript models from the OpenApi definition provided from our Swagger definition of JOptTourOptimizer.
How to start the DNA Demo Application
The demo application is available on Docker Hub. There are multiple ways on how you can attach the demo application to JOptTourOptimizer-Docker.
For example:
A) Let the demo container directly access the localhost (CORS eventually needs to be enabled for the browser).
B) Using a docker-compose with both containers. Only expose the demo application if desired.
C) Attaching the demo container to the same network.
...
Setup the Angular DNA Demo Application
In this walkthrough, we let the demo application access the localhost as in A). Next, you need to launch JOptTourOptimizer-Docker in a container as described here. The page http://localhost:8081 needs to be accessible. Further, the container needs to be started with the profile "cors".
If you need any help setting up your Docker-environment please have a look at the guide here.
1) Pulling the image:
docker pull dnaevolutions/jopt_demoapplication
2) Running a container:
docker run -d --rm \
--name myJOptTourOptimizerDemo \
-p 3000:80 \
-v ${PWD}:/usr/src/app \
-e JOPT_SWAGGER_HOST="http://localhost" \
-e JOPT_SWAGGER_PORT="8081" \
dnaevolutions/jopt_demoapplication
Same command as a single line:
docker run -d --rm --name myJOptTourOptimizerDemo -p 3000:80 -v ${PWD}:/usr/src/app -e JOPT_SWAGGER_HOST="http://localhost" -e JOPT_SWAGGER_PORT="8081" dnaevolutions/jopt_demoapplication
(If desired, please adjust docker run argument to your needs)
You can provide three environment variables:
-
JOPT_SWAGGER_HOST: The address of your running TourOptimizer. If you run the docker image of the TourOptimizer locally, this ishttp://localhost. -
JOPT_SWAGGER_PORT: The port of your running TourOptimizer. If you run the docker image of the TourOptimizer locally, this is8081. -
INPRODUCTION: This value isfalseby default. If you are changing it totrue, our official TourOptimizer endpoint is used by default. However, try to avoid this, as we are going to block IPs with too many requests. Further, our official endpoint has a limitation of 20 elements to be optimized, regardless of your license.
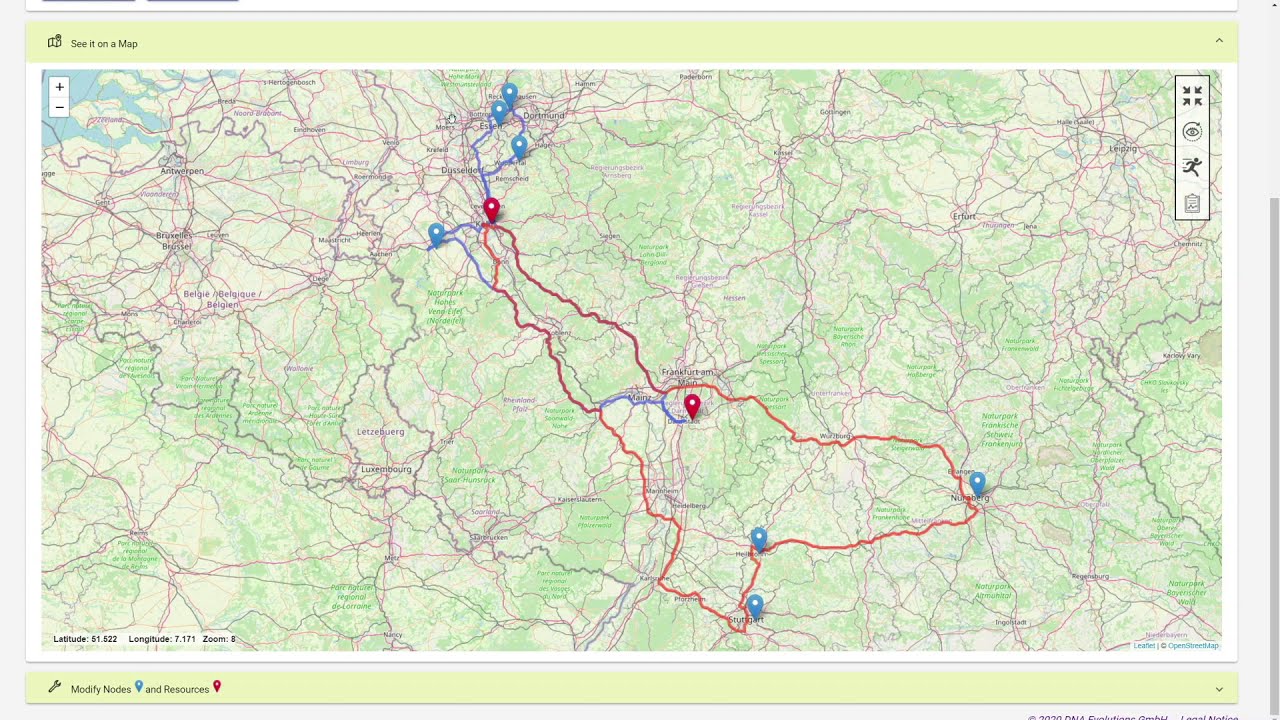
3) Open: http://localhost:3000
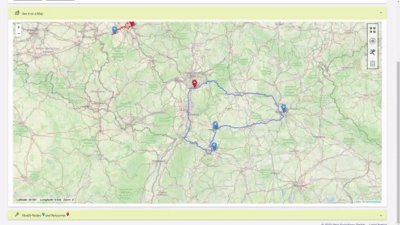
...and you should see the DNA-Demo-Application.
Info
You can access the latest source-code at https://github.com/DNA-Evolutions/Angular-Demo-Application-Source.
Video - How to use the Demo-Application
Click to open video:
Agreement
For reading our license agreement and for further information about license plans, please visit www.dna-evolutions.com.
Authors
A product by dna-evolutions ©